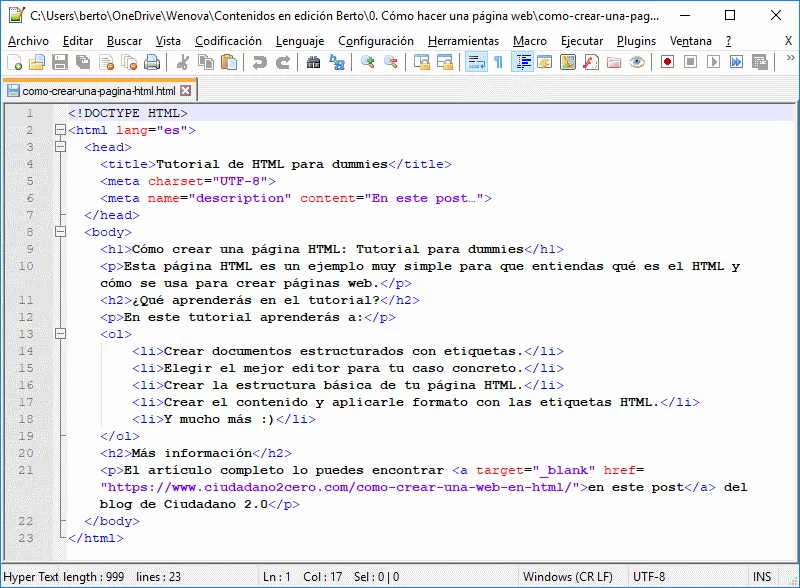
HTML del sitio web
La información sobre el idioma que se utiliza en una página es importante para la accesibilidad, el estilo, la búsqueda y otras razones. Además, la información sobre el idioma que suele transmitirse entre el agente de usuario y el servidor puede utilizarse para ayudar a mejorar la navegación de los usuarios y la capacidad de localización de su sitio. Este tutorial le ayudará a aprovechar las oportunidades que están disponibles ahora y en un futuro próximo declarando la información del idioma de forma adecuada.
Destinatarios: Codificadores de XHTML/HTML (que utilicen editores o scripts), desarrolladores de scripts (PHP, JSP, etc.), codificadores de CSS y cualquier persona que necesite orientación sobre cómo declarar y utilizar la información de idiomas en HTML. Se asume que se tiene una familiaridad básica con HTML y CSS.
Este tutorial reúne y organiza punteros a artículos que, en su conjunto, le ayudarán a comprender los aspectos esenciales de cómo trabajar con la información de lenguaje al crear HTML y CSS.
Si se trata de un documento XHTML 1.x o de un documento políglota HTML5 servido como XML, deberá utilizar también el atributo xml:lang (con el mismo valor). Si su página sólo se sirve como XML, utilice simplemente el atributo xml:lang.
Código del sitio web Html
HTML (Hypertext Markup Language) es el código que se utiliza para estructurar una página web y su contenido. Por ejemplo, el contenido puede estructurarse en un conjunto de párrafos, en una lista de puntos con viñetas o utilizando imágenes y tablas de datos. Como sugiere el título, este artículo le dará una comprensión básica de HTML y sus funciones.¿Qué es HTML? HTML es un lenguaje de marcado que define la estructura de su contenido. HTML consiste en una serie de elementos que se utilizan para encerrar, o envolver, diferentes partes del contenido para que aparezca de una manera determinada, o actúe de una manera determinada. Las etiquetas que encierran el contenido pueden hacer que una palabra o imagen tenga un hipervínculo con otra parte, pueden poner en cursiva las palabras, pueden hacer que la fuente sea más grande o más pequeña, etc. Por ejemplo, tome la siguiente línea de contenido:
Los atributos contienen información extra sobre el elemento que no quieres que aparezca en el contenido real. Aquí, class es el nombre del atributo y editor-note es el valor del atributo. El atributo class le permite dar al elemento un identificador no único que puede ser usado para dirigirlo (y cualquier otro elemento con el mismo valor de class) con información de estilo y otras cosas.
Cómo crear un sitio web html
Estoy usando html para construir páginas. El problema es cómo construir el interruptor de múltiples idiomas? La traducción de idiomas no es un problema, tengo los términos. Sin embargo, no sé cómo cambiar btw cada página a través del botón de idioma / lista desplegable en la barra de menú? Si hay un ejemplo o plantilla existente, que sería aún mejor. Gracias de antemano.
Ya que eres nuevo en el front-end, he pensado en darte una plantilla/ejemplo de trabajo de un intento muy básico de simular una página en 2 idiomas diferentes usando iframes. Esto al menos te dará una idea de una forma alternativa de cómo se puede hacer, al menos hasta que M. Taha termine su trabajo en el marco de propósito general del front end que proporciona una interfaz de usuario multilingüe.
Mi ejemplo no tiene la intención de ofrecer un marco final o algo así, pero debe ser visto más como un ejemplo de trabajo muy básico que puede lograr lo que quería por el momento, o hasta que una mejor solución / respuesta se proporciona.
Html website-vorlage
Una página web (o página web) es un documento de hipertexto proporcionado por un sitio web y mostrado a un usuario en un navegador web.[1] Un sitio web suele estar formado por muchas páginas web enlazadas entre sí de forma coherente. El nombre «página web» es una metáfora de las páginas de papel unidas en un libro.
Cada página web se identifica con un localizador uniforme de recursos (URL) distinto. Cuando el usuario introduce una URL en su navegador, los elementos de esa página se descargan de los servidores web. A continuación, el navegador transforma todos los elementos en una representación visual interactiva en el dispositivo del usuario[4].
Si el usuario hace clic o toca un enlace a otra página, el navegador repite este proceso para mostrar la nueva página, que puede ser parte del sitio web actual o uno diferente. El navegador tiene características de interfaz de usuario que indican qué página se muestra.
Desde el punto de vista del despliegue de sitios web del lado del servidor, hay dos tipos de páginas web: estáticas y dinámicas. Las páginas estáticas se recuperan del sistema de archivos del servidor web sin ninguna modificación,[5] mientras que las páginas dinámicas deben ser creadas por el servidor sobre la marcha, normalmente leyendo de una base de datos para rellenar una plantilla, antes de ser enviadas al navegador del usuario[6].