Como ponerle color a una pagina en html
tabla de color de fondo html
El uso del color es una forma fundamental de expresión humana. Los niños experimentan con el color incluso antes de tener la destreza manual para dibujar. Quizá por eso el color es una de las primeras cosas con las que la gente suele querer experimentar cuando aprende a desarrollar sitios web. Con CSS, hay muchas maneras de añadir color a tus elementos HTML para crear el aspecto que deseas.
Vamos a tocar la mayor parte de lo que necesitarás saber cuando uses el color, incluyendo una lista de lo que puedes colorear y qué propiedades CSS están involucradas, cómo describir los colores, y cómo usar realmente los colores tanto en las hojas de estilo como en los scripts. También veremos cómo dejar que el usuario elija un color.
Luego terminaremos con una breve discusión sobre cómo usar el color sabiamente: cómo seleccionar los colores apropiados, teniendo en cuenta las necesidades de las personas con diferentes capacidades visuales.Cosas que pueden tener colorA nivel de elementos, todo en HTML puede tener color aplicado. En cambio, vamos a ver las cosas en términos de los tipos de cosas que se dibujan en los elementos, como el texto y los bordes, etc. Para cada uno, veremos una lista de las propiedades CSS que les aplican color.
color de fondo css
Lo primero que debe saber es que hay diferentes tipos de colores HTML, como códigos de color Hex, nombres de colores HTML, valores RGB y RGBa, colores HSL, etc. Para elegir tu color preferido utiliza nuestras herramientas de color.
Puede crear un fondo que cambie sus colores en el tiempo mencionado. Para ello, añada la propiedad animation al elemento <body>. Utiliza la regla @keyframes para establecer los colores de fondo por los que fluirá, así como el tiempo que aparecerá cada color en la página.
<style> body { -webkit-animation: colorchange 20s infinite; animation: colorchange 20s infinite; } @-webkit-keyframes colorchange { 0% { background: #8ebf42; } 25% { background: #e6ebef; } 50% { background: #1c87c9; } 75% { background: #095484; } 100% { background: #d0e2bc; } } @keyframes colorchange { 0% { background: #8ebf42; } 25% { background: #e6ebef; } 50% { background: #1c87c9; } 75% { background: #095484; } 100% { background: #d0e2bc; } } </style>
html color de fondo hexadecimal
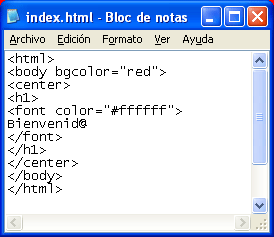
1. Nota: HTML 5 no admite el atributo bgcolor de la etiqueta <body>, por lo que tenemos que utilizar el atributo de estilo en línea y las opciones CSS internas para cambiar el color de una página web. Si queremos cambiar el color de un fondo de una página web utilizando el atributo bgcolor, tenemos que seguir los pasos que se dan a continuación. Usando estos pasos, podemos cambiar fácilmente el color de un fondo: Paso 1: En primer lugar, tenemos que escribir el código Html en cualquier editor de texto o abrir el archivo Html existente en el editor de texto en el que queremos utilizar el atributo bgcolor para cambiar el color de fondo de esa página Html.
Pruébalo ahora Paso 4: Y, por último, tenemos que guardar el código Html en el editor de texto y ejecutar el código. Después de la ejecución, veremos el fondo de la página web en el mismo color que se especifica en el documento. La siguiente captura de pantalla muestra la salida del código Html anterior: 2. Usando un atributo de estilo en línea Si queremos cambiar el color de un fondo de una página web usando un atributo de estilo en línea, tenemos que seguir los pasos que se dan a continuación. Usando estos pasos, podemos cambiar fácilmente el color del fondo. Paso 1: En primer lugar, tenemos que escribir el código Html en cualquier editor de texto o abrir el archivo Html existente en el editor de texto en el que queremos utilizar el atributo de estilo en línea para cambiar el color de fondo de esa página Html.
códigos de color html
Para establecer el color de fondo en HTML, utilice el atributo style. El atributo style especifica un estilo en línea para un elemento. El atributo se utiliza con la etiqueta HTML <body>, con la propiedad CSS background-color. HTML5 no admite el atributo bgcolor de la etiqueta <body>, por lo que se utiliza el estilo CSS para añadir el color de fondo. El atributo bgcolor está obsoleto en HTML5. Ten en cuenta que el uso del atributo style anula cualquier estilo establecido globalmente. Anulará cualquier estilo establecido en la etiqueta <style> de HTML o en una hoja de estilo externa.EjemploPuede intentar ejecutar el siguiente código para establecer el color de fondo en HTML -<!DOCTYPE html>