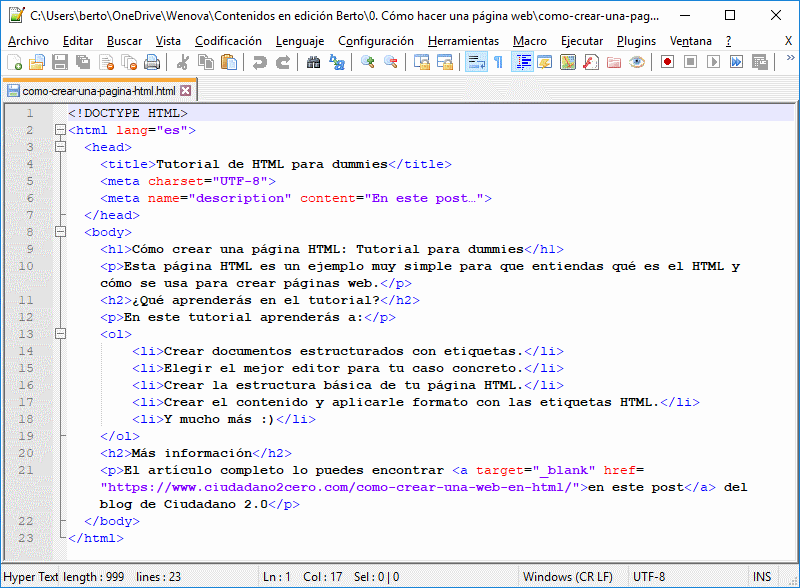
Codigo de html para una pagina web
etiquetas html
HTML (Hypertext Markup Language) es el código que se utiliza para estructurar una página web y su contenido. Por ejemplo, el contenido puede estructurarse en un conjunto de párrafos, en una lista de puntos con viñetas o utilizando imágenes y tablas de datos. Como sugiere el título, este artículo le dará una comprensión básica de HTML y sus funciones.¿Qué es HTML? HTML es un lenguaje de marcado que define la estructura de su contenido. HTML consiste en una serie de elementos que se utilizan para encerrar, o envolver, diferentes partes del contenido para que aparezca de una manera determinada, o actúe de una manera determinada. Las etiquetas que encierran el contenido pueden hacer que una palabra o imagen tenga un hipervínculo con otra parte, pueden poner en cursiva las palabras, pueden hacer que la fuente sea más grande o más pequeña, etc. Por ejemplo, tome la siguiente línea de contenido:
Los atributos contienen información extra sobre el elemento que no quieres que aparezca en el contenido real. Aquí, class es el nombre del atributo y editor-note es el valor del atributo. El atributo class permite dar al elemento un identificador no único que puede ser usado para dirigirlo (y cualquier otro elemento con el mismo valor de class) con información de estilo y otras cosas.
copiar y pegar el código del sitio web en html
HTML (Hypertext Markup Language) es el código que se utiliza para estructurar una página web y su contenido. Por ejemplo, el contenido puede estructurarse en un conjunto de párrafos, una lista de puntos con viñetas o utilizando imágenes y tablas de datos. Como sugiere el título, este artículo le dará una comprensión básica de HTML y sus funciones.¿Qué es HTML? HTML es un lenguaje de marcado que define la estructura de su contenido. HTML consiste en una serie de elementos que se utilizan para encerrar, o envolver, diferentes partes del contenido para que aparezca de una manera determinada, o actúe de una manera determinada. Las etiquetas que encierran el contenido pueden hacer que una palabra o una imagen tenga un hipervínculo con otra parte, pueden poner las palabras en cursiva, pueden hacer que la fuente sea más grande o más pequeña, etc. Por ejemplo, tome la siguiente línea de contenido:
Los atributos contienen información extra sobre el elemento que no quieres que aparezca en el contenido real. Aquí, class es el nombre del atributo y editor-note es el valor del atributo. El atributo class permite dar al elemento un identificador no único que puede ser usado para dirigirlo (y cualquier otro elemento con el mismo valor de class) con información de estilo y otras cosas.
documento html
HTML5 introdujo varios elementos semánticos nuevos. Los elementos semánticos son importantes porque definen la estructura de las páginas web y ayudan a los lectores de pantalla y a los motores de búsqueda a leer la página correctamente.
W3Schools está optimizado para el aprendizaje y la formación. Los ejemplos pueden ser simplificados para mejorar la lectura y el aprendizaje. Los tutoriales, las referencias y los ejemplos se revisan constantemente para evitar errores, pero no podemos garantizar la total corrección de todo el contenido. Al utilizar W3Schools, usted acepta haber leído y aceptado nuestra
ejemplo de sitio web en html
HTML (Hypertext Markup Language) es el código que se utiliza para estructurar una página web y su contenido. Por ejemplo, el contenido puede estructurarse en un conjunto de párrafos, una lista de puntos con viñetas o utilizando imágenes y tablas de datos. Como sugiere el título, este artículo le dará una comprensión básica de HTML y sus funciones.¿Qué es HTML? HTML es un lenguaje de marcado que define la estructura de su contenido. HTML consiste en una serie de elementos que se utilizan para encerrar, o envolver, diferentes partes del contenido para que aparezca de una manera determinada, o actúe de una manera determinada. Las etiquetas que encierran el contenido pueden hacer que una palabra o imagen tenga un hipervínculo con otra parte, pueden poner en cursiva las palabras, pueden hacer que la fuente sea más grande o más pequeña, etc. Por ejemplo, tome la siguiente línea de contenido:
Los atributos contienen información extra sobre el elemento que no quieres que aparezca en el contenido real. Aquí, class es el nombre del atributo y editor-note es el valor del atributo. El atributo class permite dar al elemento un identificador no único que puede ser usado para dirigirlo (y cualquier otro elemento con el mismo valor de class) con información de estilo y otras cosas.