Diseñar prototipos de paginas web
Prototipo t
En esta fase, es una gran idea asegurarse de que la cabecera y las secciones se muestran con el contenido real que van a albergar. Esto permitirá una mejor selección de colores e imágenes en etapas posteriores del diseño.
Usted puede crear grupos en su herramienta de interfaz de usuario (Figma hace esto con Ctrl + G). Etiquete sus secciones y póngales diferentes colores de fondo. Esto hará que sea fácil identificarlos, y le permitirá moverlos fácilmente.
Demasiadas veces me han pedido que mueva ciertas partes de un sitio web hacia arriba y hacia abajo de la agrupación. Si agrupas todos tus componentes en secciones, te facilitarás mucho la tarea durante la fase de prototipo del trabajo de diseño.
Es mucho más fácil identificar problemas y cuestiones en las primeras fases de planificación y actualizarlos antes de sumergirse en la creación del diseño completo. Esta creación de prototipos puede llevarle sólo unas horas, pero puede ahorrarle días de esfuerzo más adelante en el proceso.
Una vez que haya creado el prototipo de varias páginas, puede pasar a la fase de diseño completo de la maqueta. Esto implicará averiguar la teoría del color, la tipografía y las imágenes que funcionen en consecuencia. Lo veremos en el próximo artículo de esta serie el mes que viene.
Draftium
Lleva el diseño de interacción a un nuevo nivel creando desde prototipos clicables hasta simulaciones totalmente funcionales. Proporcionamos una gama completa de interacciones web y gestos móviles, para que pueda centrarse en crear experiencias de usuario encantadoras.
Cree prototipos para sitios y aplicaciones web que se adapten a múltiples resoluciones de pantalla para escritorio y móvil. Los elementos de la interfaz de usuario en sus pantallas también se adaptarán automáticamente. Una herramienta de creación de prototipos gratuita para todos los dispositivos.
Valida pronto y a menudo. Permita que todas las partes interesadas prueben y revisen su prototipo, sin dejar lugar a malentendidos. Mejore la comunicación entre los equipos, poniéndolos a todos en la misma página.
Diga adiós a las interrupciones de comunicación que cuestan tiempo. Con nuestro visor de fácil manejo para los desarrolladores, la colaboración en el diseño y el desarrollo se realiza sin estrés. Los desarrolladores pueden inspeccionar los prototipos y obtener activos. Mantener a los desarrolladores en el bucle significa que sus diseños se construyen con píxeles perfectos.
Exporte instantáneamente su proyecto a documentos de especificaciones claras, junto con los elementos visuales necesarios para una fácil interpretación. Toda la información de sus prototipos puede exportarse a documentos personalizables. Incluso puede crear plantillas de documentos personalizadas.
Herramienta gratuita de esquematización
Una herramienta de creación de prototipos permite a un diseñador entrelazar elementos visuales, de navegación e interacciones para ofrecer una representación sólida de cómo se comportará y sentirá un diseño. Es una herramienta esencial en el arsenal de cualquier diseñador de UI/UX. Si todavía no has encontrado la herramienta adecuada para tus necesidades, aquí tienes una lista completa de algunas de las mejores herramientas de creación de prototipos utilizadas por los mejores diseñadores del sector.
Los prototipos son una oportunidad para probar cosas y afinar los detalles. Son una herramienta esencial para comunicar a las partes interesadas y a los responsables de la toma de decisiones cómo funcionarán juntos todos los elementos de una idea.
Figma es una herramienta todo en uno que facilita la colaboración y la accesibilidad para los diseñadores de UX, los desarrolladores y cualquier otra persona de un equipo con una plataforma basada en el navegador y alojada en la nube. Si has trabajado con Sketch antes, encontrarás que Figma tiene una sensación similar que hace que sea fácil de empezar.
La coherencia es una prioridad en el diseño web, y puedes utilizar los estilos flexibles de Figma para controlar la apariencia del texto, las cuadrículas y otros elementos en un proyecto. Y una variedad de plugins útiles, como Autoflow para ilustrar los flujos de usuarios, Figmotion para crear animaciones, y muchos otros, mejoran la funcionalidad de Figma.
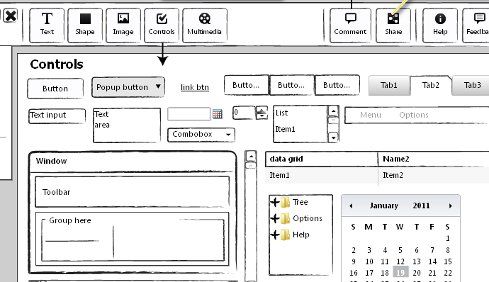
Prototipo de alambre
El desarrollo de un sitio web suele comenzar con la creación de un prototipo: su estructura detallada. La forma más sencilla de hacerlo es hacer un boceto en papel. Pero cuanto más complejo es el proyecto y más exigente es el cliente, mayores son las expectativas respecto a la maqueta. Necesitarás algo más que un simple boceto en papel.
Existen numerosas aplicaciones y servicios online para la creación de prototipos, y estos últimos son cada vez más populares debido a su sencillez y comodidad. En este artículo, repasaremos los beneficios que obtienen tanto el cliente como el contratista con un prototipo de alta calidad, así como revisaremos las herramientas de prototipado más populares de 2019.
Un prototipo es un modelo general de sitio web que visualiza la disposición de todos los elementos y características. Un prototipo ayuda a ilustrar todos los conceptos de forma concluyente y permite realizar los ajustes con el mínimo coste y esfuerzo. Desde un boceto en papel hasta una estructura interactiva de varias páginas, todos los prototipos sirven para un propósito: sincronizar la visión del cliente y del desarrollador sobre cómo debe ser el resultado.