Html centrar texto
A menos que necesites que funcione en navegadores anteriores como Internet Explorer 10, puedes usar flexbox. Es ampliamente soportado por los principales navegadores actuales. Básicamente, el contenedor necesita ser especificado como un contenedor flex, junto con el centrado a lo largo de su eje principal y transversal:
Una nota técnica si necesitas personalizarlo: dentro del elemento flex, como este elemento flex no es un contenedor flex en sí mismo, la antigua forma de CSS sin flexbox funciona como se espera. Sin embargo, si añades un elemento flexible adicional al contenedor flexible actual, los dos elementos flexibles se colocarán horizontalmente. Para que se coloquen verticalmente, añada la dirección flex: columna; al contenedor flex. Así es como funciona entre un contenedor flexible y sus elementos hijos inmediatos.
Hay un método alternativo para hacer el centrado: no especificando centro para la distribución en el eje principal y transversal para el contenedor flexible, sino especificando margen: auto en el elemento flexible para ocupar todo el espacio extra en las cuatro direcciones, y los márgenes distribuidos uniformemente harán que el elemento flexible esté centrado en todas las direcciones. Esto funciona excepto cuando hay varios elementos flexibles. Además, esta técnica funciona en MS Edge pero no en Internet Explorer 11.
Css centrar texto en div
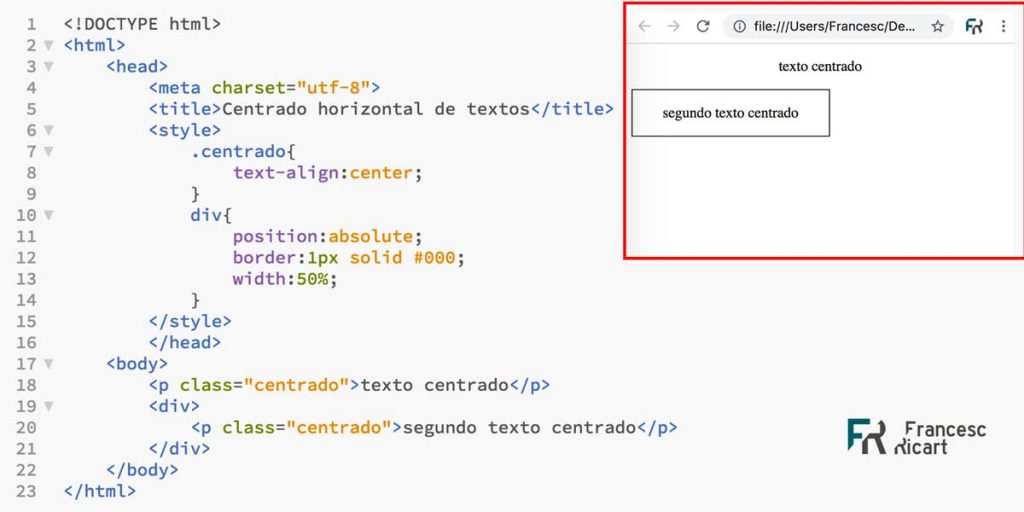
Para establecer la alineación del texto en HTML, utilice el atributo style. El atributo style especifica un estilo en línea para un elemento. El atributo se utiliza con la etiqueta HTML <p>, con la propiedad CSS text-align para la alineación central, izquierda y derecha. HTML5 no admite el atributo align de la etiqueta <p>, por lo que el estilo CSS se utiliza para establecer la alineación del texto.Sólo tenga en cuenta, el uso del atributo style anula cualquier estilo establecido globalmente. Anulará cualquier estilo establecido en la etiqueta HTML <style> o en una hoja de estilo externa.EjemploPuedes intentar ejecutar el siguiente código para establecer la alineación del texto en HTMLLive Demo<!DOCTYPE html>
Css center text vertically
The CSS just sizes the <div>, vertically center aligns the <span> by setting the <div>’s line-height equal to its height, and makes the <span> an inline-block with vertical-align: middle. Then it sets the line-height back to normal for the <span>, so its contents will flow naturally inside the block.
And here is another option, which may not work on older browsers that don’t support display: table and display: table-cell (basically just Internet Explorer 7). Using CSS we simulate table behavior (since tables support vertical alignment), and the HTML is the same as the second example:
This technique uses an absolutely positioned element setting top, bottom, left and right to 0. It is described in more detail in an article in Smashing Magazine, Absolute Horizontal And Vertical Centering In CSS.
Alternatively, instead of aligning the content via the container, flexbox can also center a flex item with an auto margin when there is only one flex-item in the flex container (like the example given in the question above).
Css align: center
Si tratas de alinear verticalmente el texto dentro de un div usando la regla CSS vertical-align: middle; no tendrás éxito. Suponga que tiene un elemento div con una altura de 50px y que ha colocado algún enlace dentro del div que quiere alinear verticalmente al centro. La forma más sencilla de hacerlo es – sólo aplicar la propiedad line-height con valor igual a la altura del div que es 50px.
El concepto detrás de este truco es que, si el valor de la propiedad line-height es mayor que el valor del font-size para un elemento, la diferencia (llamada «leading») se corta por la mitad y se distribuye uniformemente en la parte superior e inferior de la caja en línea que alinea los elementos en línea verticalmente al centro del elemento.