Pasos para crear una pagina web en html
documento html
Nota: cuando decimos «una página web», lo que queremos decir es un único documento HTML – una única página que forma parte de su sitio web. Mientras que «un sitio web» es la cosa completa – todo su sitio con todas sus páginas web individuales.
Ellos se encargarán de toda la configuración por usted. Es decir, se encargarán de (a) crear una cuenta de alojamiento para usted, (b) registrar un nombre de dominio en su nombre, (c) configurar todo para que funcione en conjunto, y (d) darle acceso a un panel de control fácil de usar.
P.D. Si sólo quieres experimentar con un sitio web HTML en tu ordenador y no tienes intención de hacerlo público, utiliza un software de servidor web local. El que recomendamos y nos gusta usar se llama XAMPP. Tiene versiones para Mac y PC, y es fácil de usar. Aquí tienes una guía sobre cómo instalarlo en tu ordenador.
Una nota importante aquí. Trabajar en un archivo HTML en una aplicación de texto básica o en un procesador de texto complejo como MS Word no es una buena experiencia. Para facilitarte las cosas, instala un editor de HTML llamado Sublime Text. Tiene versiones para Mac y PC, y es gratuito.
plantilla de sitio web html
Consejo: Le sugerimos que utilice el Bloc de notas (en Windows), TextEdit (en Mac) o algún otro editor de texto sencillo para hacer esto; ¡no utilice Word o WordPad! Una vez que entienda los principios básicos, puede pasar a herramientas más avanzadas como Adobe Dreamweaver.
Nota: Una declaración DOCTYPE aparece en la parte superior de una página web antes de todos los demás elementos; sin embargo, la declaración doctype en sí no es una etiqueta HTML. Todo documento HTML requiere una declaración de tipo de documento para asegurar que sus páginas se muestren correctamente.
Consejo: Las etiquetas <html>, <head> y <body> constituyen el esqueleto básico de toda página web. El contenido dentro de <head> y </head> es invisible para los usuarios, con una excepción: el texto entre las etiquetas <title> y </title>, que aparece como título en la pestaña del navegador.
El HTML se escribe en forma de elementos HTML compuestos por etiquetas de marcado. Estas etiquetas de marcado son la característica fundamental de HTML. Cada etiqueta de marcado se compone de una palabra clave, rodeada de corchetes, como por ejemplo
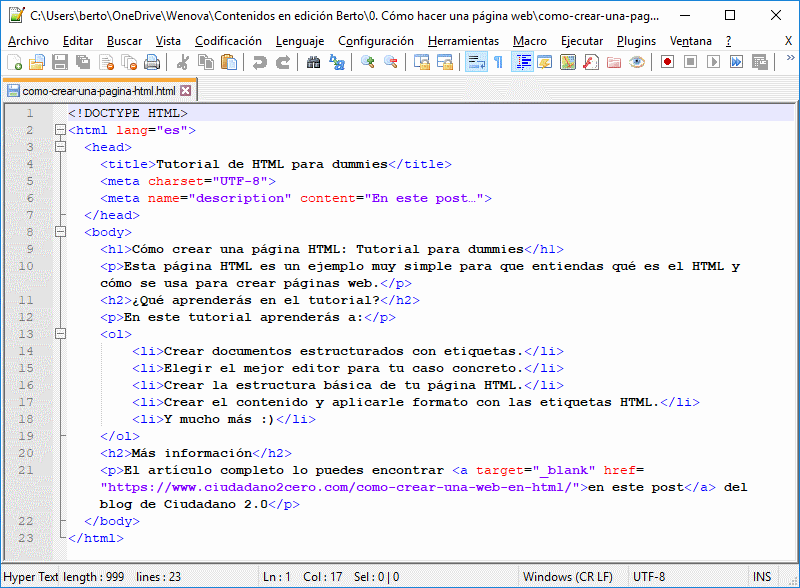
código html
Si alguna vez te has preguntado cómo se utiliza HTML para hacer sitios web con imágenes y vídeos, has llegado al lugar correcto. Voy a guiarte a través de los 9 pasos para construir un sitio web de una página usando HTML. Si puedes construir un sitio web de una página, puedes construir un sitio web de varias páginas.
Necesitas un editor de texto para escribir el código HTML. Todos los ordenadores tienen un editor de texto, así que no te apresures a instalar nada todavía. Puedes utilizar el Bloc de notas en Windows, Gedit en Ubuntu y TextEdit en MacOS X.
Para tu primera página web, te recomiendo que te quedes con una página web de diseño sencillo. El diseño web es el aspecto de la página web. Recuerda que sólo estás practicando cómo construir páginas web, no cómo diseñarlas.
Recuerda el editor de texto del que hablé antes, es hora de abrirlo y usarlo. Si ya has usado uno antes, pasa a la siguiente sección. Si no sabes cómo, las instrucciones de abajo te ayudarán dependiendo del tipo de ordenador que utilices.
Cuando se oye hablar de comer insectos, la mayoría de la gente se asusta. Sin embargo, los insectos son considerados un manjar en muchas partes del mundo. La mayoría de los insectos que se consumen son de granja, pero en algunos lugares no se rehúsan a comer insectos recolectados en la naturaleza.
código de sitio web html
En pocas palabras, un CMS (o plataforma de construcción de sitios web) es una plataforma fácil de usar para construir sitios web y gestionar su propio contenido en línea, en lugar de crear un sitio web desde cero utilizando HTML, PHP y otros lenguajes de codificación.
A diferencia de los creadores de sitios web o del software de diseño web, la descarga, instalación y uso de WordPress no cuesta ni un céntimo. Está construido por desarrolladores web y existe una gran comunidad de desarrolladores que han diseñado hermosos temas y plantillas gratuitas, lo que facilita su puesta en marcha.
Con tanta gente usando la plataforma (webmasters, propietarios de pequeñas empresas, bloggers), es fácil encontrar ayuda rápida cuando la necesitas. Puedes obtener ayuda desde aquí de forma gratuita o puedes contratar a miles de desarrolladores de WordPress desde aquí.
Por supuesto, puedes probar otros proveedores de alojamiento web e incluso intentar alojar tu sitio por ti mismo, pero es un proceso muy complicado y a menudo no sería capaz de servir a los visitantes de tu sitio web. Así que ahórrese algo de dinero y consiga un alojamiento web adecuado.
Con su propio nombre de dominio, también puede obtener una cuenta de correo electrónico profesional como, [email protected] – esto es mucho más profesional que una dirección normal de Yahoo o Gmail, especialmente si necesita varias cuentas de correo electrónico.