Como puedo crear una pagina web en html
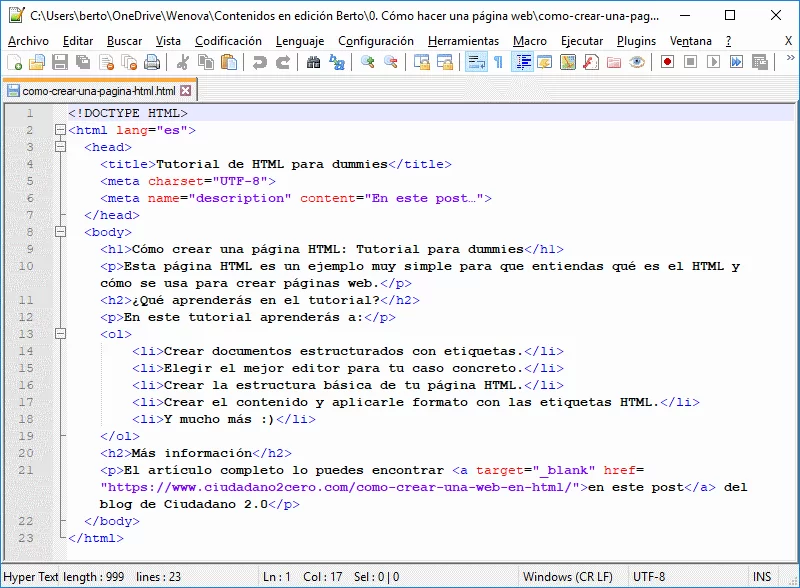
código html
Si está interesado en aprender a construir y diseñar sitios web, el Lenguaje de Marcado de Hipertexto (HTML) es un buen punto de partida. Esta serie de tutoriales basados en proyectos le introducirá en el HTML y sus métodos mediante la construcción de un sitio web personal utilizando nuestro sitio de demostración (abajo) como modelo. Una vez que aprenda lo básico, sabrá cómo cambiar el diseño del sitio web y añadir contenido personalizado. No es necesario tener experiencia previa en codificación para seguir los tutoriales de esta serie.
HTML es el lenguaje de marcado estándar utilizado para mostrar documentos en un navegador web. Desarrollado por primera vez por Tim Berners Lee en 1990 mientras trabajaba en la Organización Europea para la Investigación Nuclear (CERN), HTML fue una de las tecnologías innovadoras clave utilizadas para publicar el primer sitio web del mundo el 6 de agosto de 1991. Gracias a un proyecto de restauración del CERN, ahora se puede volver a visitar el sitio web original. Desde entonces, el HTML se ha actualizado y ampliado considerablemente, pero su propósito básico de formatear y estructurar las páginas web sigue siendo el mismo.
documento html
Consejo: Le sugerimos que utilice el Bloc de notas (en Windows), TextEdit (en Mac) o algún otro editor de texto sencillo para hacer esto; ¡no utilice Word o WordPad! Una vez que entienda los principios básicos, puede pasar a herramientas más avanzadas como Adobe Dreamweaver.
Nota: Una declaración DOCTYPE aparece en la parte superior de una página web antes de todos los demás elementos; sin embargo, la declaración doctype en sí no es una etiqueta HTML. Todo documento HTML requiere una declaración de tipo de documento para asegurar que sus páginas se muestren correctamente.
Consejo: Las etiquetas <html>, <head> y <body> constituyen el esqueleto básico de toda página web. El contenido dentro de <head> y </head> es invisible para los usuarios, con una excepción: el texto entre las etiquetas <title> y </title>, que aparece como título en la pestaña del navegador.
El HTML se escribe en forma de elementos HTML compuestos por etiquetas de marcado. Estas etiquetas de marcado son la característica fundamental de HTML. Cada etiqueta de marcado se compone de una palabra clave, rodeada de corchetes, como por ejemplo
cómo aprender html
HTML5 introdujo varios elementos semánticos nuevos. Los elementos semánticos son importantes porque definen la estructura de las páginas web y ayudan a los lectores de pantalla y a los motores de búsqueda a leer la página correctamente.
W3Schools está optimizado para el aprendizaje y la formación. Los ejemplos pueden ser simplificados para mejorar la lectura y el aprendizaje. Los tutoriales, las referencias y los ejemplos se revisan constantemente para evitar errores, pero no podemos garantizar la total corrección de todo el contenido. Al utilizar W3Schools, usted acepta haber leído y aceptado nuestra
copiar y pegar el código html del sitio web
Creating an attractive page will be difficult for those who are not experts in CSS. Without using CSS, you will not be able to make the web page, more attractive. So in order to make a web page, we need to have a knowledge of HTML and CSS. In this article, the main focus will be implementing CSS. In order to design a web page we need to first create an HTML web structure.
Creating structure: In this section, we will create a simple structure of web page by using <li> and <section> tags. So this will create a simple interface which you can check by running the following code .
CSS design: We will use CSS to give proper design effects to the HTML web structure that we have created in HTML code. The most difficult part is to display the picture in a different direction. Consider the picture is in the right direction and the text along with it is in the left direction. When we use flex-direction:row-reverse, the image which is on the right side will be shown on the left side and the text will be shown on the right side.