Entrada desplegable Html
Smart.DropDownList ofrece diferentes posiciones del desplegable: inferior, superior, superpuesto-centro, superpuesto-inferior, superpuesto-superpuesto, centro-superpuesto, centro-inferior y auto. La posición del desplegable del listBox puede modificarse a través de la propiedad dropDownPosition, así
El valor por defecto de la propiedad es ‘auto’. Esto significa que el elemento determinará automáticamente la posición del desplegable en función del espacio disponible. El algoritmo siempre comienza tratando de colocar el drop down debajo del elemento. Si no hay espacio disponible, lo mueve por encima del elemento.
Dentro del paquete de descarga, el directorio typescript contiene un archivo .d.ts para cada componente web y un archivo de definiciones typescript smart.elements.d.ts para todos los componentes web. Copia el archivo de definiciones typescript a tu proyecto y en tu archivo TypeScript añade una referencia a smart.elements.d.ts
Formulario desplegable Html
El sitio web de comercio electrónico Designer Junkie Apparel utiliza un menú desplegable para mostrar todas sus categorías de productos, por ejemplo. That way, visitors can either shop the whole collection or hover over the menu and click one of the options to narrow down to the products they’re most interested in.
A drop-down menu is a list of options that is only revealed when a user interacts with the menu — either by clicking or hovering over it. The options then descend vertically, or “drop down,” and disappear again once the user disengages with the menu.
Since a dropdown menu allows you to place more content on a page without cluttering it, it’s commonly used in website navigation and forms. Let’s walk through how to create a basic and hoverable dropdown in HTML below.
To start, add a <label> element. In the opening tag, add a for attribute with a shorthand name for the dropdown list. For example, if the dropdown contains a list of dog names, then you could set the attribute equal to “dog-nams.” Here’s what your HTML might look like so far:
Lista desplegable Html
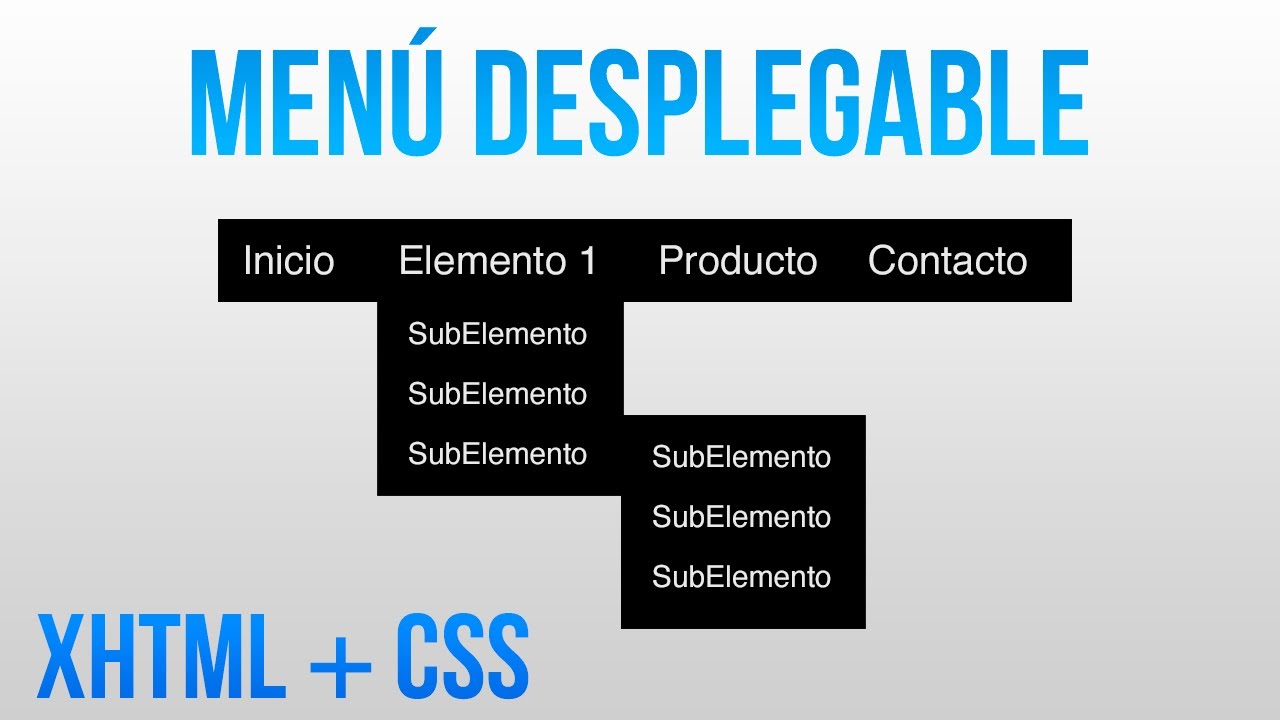
Hola espectadores, Bienvenidos de nuevo. Hoy en este blog, aprenderemos a hacer un simple Menú Desplegable usando HTML y CSS. Anteriormente he compartido un blog sobre el diseño de sitios web simples utilizando HTML y CSS. En este tutorial de menú desplegable CSS hover, vamos a utilizar HTML y CSS simple para obtener un efecto desplegable de la barra de navegación.
Si usted está practicando el diseño web, entonces usted debe haber oído hablar del menú desplegable. El menú desplegable es un submenú que aparece cuando los visitantes de cualquier sitio web pasan el ratón por encima del menú principal. Cuando alguien pasa por encima de cualquier elemento del menú principal, el submenú asociado a él aparecerá en la parte inferior del menú principal. Así, cuando aparece un submenú, los visitantes pueden hacer clic en uno de ellos para visitar las demás páginas vinculadas a él. Los menús desplegables se utilizan sobre todo en sitios web multipágina en los que se han creado muchas páginas durante el proceso de desarrollo. La mayoría de los sitios web modernos hoy en día utilizan menús desplegables en su sitio web porque es la mejor manera de organizarlo.
En este tutorial (Menú desplegable usando HTML y CSS), al principio, en el marcado HTML, he tomado un div llamado wrapper, que actuará como contenedor de toda la barra de contenido de navegación que vamos a hacer. Después de eso, tomé una lista desordenada. Para la creación del desplegable, he tomado otra lista desordenada dentro del elemento nav de Servicios. Para hacer otro submenú debajo del submenú de diseño, también tomé otra lista desordenada.
Menú desplegable html css
A finales de 2011, Apple había vendido más de 55 millones de iPads en todo el mundo. En muchos mercados, las ventas del iPad representaban más del 70% de las compras de tabletas. Por lo tanto, es importante asegurarse de que su sitio web es totalmente funcional cuando se utiliza en un iPad.
Si no tiene un iPad, una de las primeras cosas que puede hacer es ver su sitio web con el navegador web Safari, que es el que utilizan los iPads por defecto. Safari está disponible para Windows, Linux y viene de serie en los Mac. Puedes descargar Safari de forma gratuita.
Por desgracia, usar Safari en tu PC o Mac no es lo mismo que usarlo en un iPad. Una de las razones es que los eventos «hover» en HTML/CSS no se pueden realizar en un iPad. Un evento «hover» se produce cuando pasas el ratón por encima de algo, sin hacer clic, provocando una acción, como el despliegue de un menú. Curiosamente, las tabletas basadas en Android emulan la acción de pasar el ratón por encima permitiéndole tocar en el área que causaría que algo como un menú se desplegara. Este toque se ignora en el iPad y otros dispositivos móviles de Apple.