Como crear un hipervinculo en una pagina web html
Objetivo de enlace html
wikiHow es un «wiki», similar a Wikipedia, lo que significa que muchos de nuestros artículos son coescritos por múltiples autores. Para crear este artículo, 20 personas, algunas anónimas, trabajaron para editarlo y mejorarlo a lo largo del tiempo. El equipo técnico de wikiHow también siguió las instrucciones del artículo y verificó que funcionaran. Este artículo ha sido visto 266.807 veces. Más información…
wikiHow es un «wiki», similar a Wikipedia, lo que significa que muchos de nuestros artículos son coescritos por múltiples autores. Para crear este artículo, 20 personas, algunas anónimas, trabajaron para editarlo y mejorarlo a lo largo del tiempo. Este artículo ha sido visto 266.807 veces.
Color de los enlaces html
Los hipervínculos son una de las innovaciones más interesantes que ofrece la Web. Han sido una característica de la Web desde el principio, y son lo que hace que la Web sea una web. Los hipervínculos nos permiten enlazar documentos con otros documentos o recursos, enlazar con partes específicas de documentos o hacer que las aplicaciones estén disponibles en una dirección web. Casi todo el contenido de la web puede convertirse en un enlace, de modo que cuando se hace clic o se activa de otro modo el navegador web va a otra dirección web (URL).
Nota: Una URL puede apuntar a archivos HTML, archivos de texto, imágenes, documentos de texto, archivos de vídeo y audio, o cualquier otra cosa que exista en la Web. Si el navegador web no sabe cómo mostrar o manejar el archivo, le preguntará si quiere abrir el archivo (en cuyo caso la tarea de abrir o manejar el archivo se pasa a una aplicación nativa adecuada en el dispositivo) o descargar el archivo (en cuyo caso puede intentar tratarlo más tarde).
Por ejemplo, la página de inicio de la BBC contiene muchos enlaces que apuntan no sólo a múltiples noticias, sino también a diferentes áreas del sitio (funcionalidad de navegación), páginas de inicio de sesión/registro (herramientas de usuario), etc.
Enlace html abierto en una nueva pestaña
La forma más rápida de crear un hipervínculo básico en un documento de Office es pulsar ENTER o la barra espaciadora después de escribir la dirección de una página web existente, como http://www.contoso.com. Office convierte automáticamente la dirección en un enlace.
Además de las páginas web, puedes crear enlaces a archivos existentes o nuevos en tu ordenador, a direcciones de correo electrónico y a ubicaciones específicas en un documento. También puedes editar la dirección, el texto a mostrar y el estilo o color de la fuente de un hipervínculo.
Opcional: Para personalizar la Sugerencia de pantalla que aparece al posar el puntero sobre el hipervínculo, haga clic en Sugerencia de pantalla en la esquina superior derecha del cuadro de diálogo Insertar hipervínculo e introduzca el texto que desee.
Opcional: Para personalizar la información de pantalla que aparece cuando se coloca el puntero sobre el hipervínculo, haga clic en Información de pantalla en la esquina superior derecha del cuadro de diálogo Insertar hipervínculo e introduzca el texto que desee.
Opcional: Para personalizar la información de pantalla que aparece cuando se coloca el puntero sobre el hipervínculo, haga clic en Información de pantalla en la esquina superior derecha del cuadro de diálogo Insertar hipervínculo e introduzca el texto que desee.
Enlace html a otra página
Cuando la mayoría de la gente piensa en enlaces, piensa en conectar dos páginas web diferentes. Utilizas los hipervínculos para conectar dos entradas de tu blog, o una entrada de blog y una página de aterrizaje, o una entrada de blog y una página de producto, o un tweet a tu sitio web.
Pero eso no es todo lo que pueden hacer los hipervínculos. Con un pequeño ajuste, también puedes configurar los hipervínculos para que enlacen al contenido de la misma página. ¿Recuerdas ese glosario tan exhaustivo que elaboraste sobre los términos del sector que tu público debe conocer? Ahora, cuando te refieras a algo que hayas dicho en otra parte de ese artículo, puedes enlazarlo, facilitando así que tu audiencia sepa de qué demonios estás hablando.
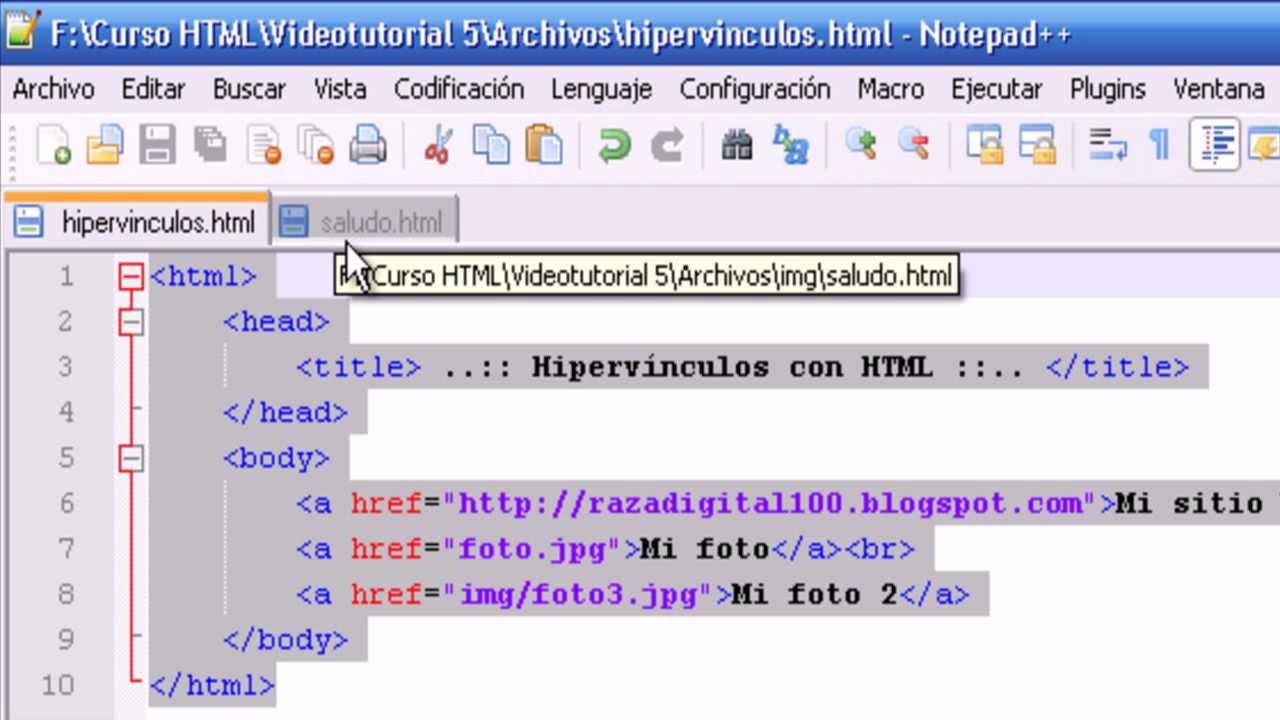
Muy bueno, ¿no? Lo mejor de todo es que es muy fácil de hacer, incluso si no tienes un gran conocimiento de HTML. Si el lenguaje HTML te resulta confuso, sigue los ejemplos reales que aparecen a continuación.
Permitir que la gente «salte» efectivamente a cierta parte de una página web puede ayudar a que los negocios crezcan mejor. Pero hacerlo bien es más importante que hacerlo mal. A continuación te explicamos cómo añadir enlaces de salto a tu contenido, paso a paso.