Como copiar codigo html de una pagina
cómo copiar todo el código html del elemento inspect
Este post incluye una guía completa para copiar el código HTML de cualquier página web desde la consola del navegador Chrome. Proceso completo explicado con imágenes de ejemplo y pasos. Así, se puede entender el uso de la función «Inspeccionar elemento» del navegador para copiar el HTML de la página.
A continuación, abra la barra de herramientas para desarrolladores en el navegador. Puedes abrir las herramientas para desarrolladores desde el «Menú de tres puntos del navegador > Más herramientas > Herramientas para desarrolladores». Para un proceso rápido, puedes utilizar el atajo de teclado «Ctrl + Shift + I».
Ahora, mueve el cursor sobre el elemento cuyo código HTML quieres copiar. Así, mueve el cursor en la página y cuando el área azul claro se muestre correctamente en la sección completa del elemento, simplemente haz clic en la posición actual del cursor.
copiar y pegar el código html de un sitio web
El código fuente HTML de un sitio web es lo que un navegador web utiliza para renderizar la página y mostrarla basándose en el código y las reglas HTML, CSS y JS aplicadas en la página. El código fuente de un sitio web, que es la estructura del sitio, está disponible públicamente y es necesariamente así, para que el navegador pueda mostrarlo correctamente.
Los navegadores modernos permiten a los usuarios ver el código fuente HTML de las páginas web que están viendo. Esta función es especialmente útil para los diseñadores y desarrolladores web en su trabajo de diseño y desarrollo. Al ver el código fuente HTML de un sitio (o página web), se puede ver cómo está estructurado el sitio, qué elementos HTML utiliza y qué tipo de estilos CSS se aplican. Esto no sólo es una gran manera de aprender a diseñar y codificar con HTML y CSS, sino que también es una buena manera de probar tus propios diseños y comprobar si algo está mal colocado en la página resultante.
El código fuente de una página en el navegador web se muestra mediante el atajo de teclado Ctrl + U o haciendo clic con el botón derecho del ratón en la página y seleccionando la opción Ver fuente de la página. Esto muestra el código HTML completo de la página en el momento de su carga, que captura un estado estático de la página que no cambia con el tiempo, incluso si la página tiene características dinámicas y su contenido cambia con el tiempo del lado del servidor o del lado del cliente.
cómo copiar el código fuente de un sitio web
La mayoría de los webmasters novatos se han preguntado cómo utilizar el HTML para formatear el texto de una determinada manera, organizar el contenido en columnas o construir tablas. Cuando te encuentras con un sitio que hace exactamente lo que quieres hacer, tu navegador web te permite ver el código fuente HTML. Puedes copiar y pegar el código como punto de partida para crear efectos equivalentes en tus propias páginas.
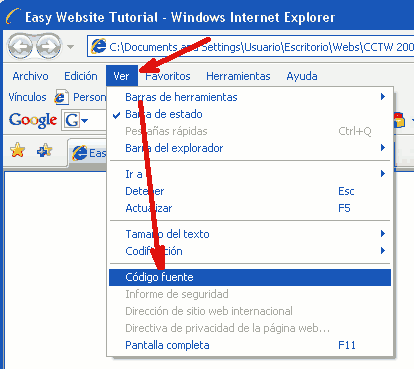
Cargue la página web cuyo código fuente desea copiar en una ventana de su navegador web. Vea el código fuente de la página para ver el HTML en bruto. La mayoría de los navegadores colocan el comando para esta opción en el menú Ver, o en un menú contextual que aparece al hacer clic con el botón derecho del ratón en una página web.
Busca las líneas de HTML que quieras copiar. Pulsa «Ctrl-A» para seleccionar todo el documento, o haz clic y arrastra por él con tu dispositivo señalador para seleccionar parte del código. Pulsa «Ctrl-C» para copiar la selección en el portapapeles.
Abra el archivo en el que desea pegar el HTML en una aplicación de edición adecuada. Utilice un editor de texto plano como el Bloc de notas en Windows o TextEdit en Mac. Un navegador muestra el archivo como una página web en lugar de mostrar el HTML.
cómo copiar el código html de un sitio web en chrome
El código fuente HTML de un sitio web es lo que un navegador web utiliza para renderizar la página y mostrarla basándose en el código y las reglas HTML, CSS y JS aplicadas en la página. El código fuente de un sitio web, que es la estructura del sitio, está disponible públicamente y es necesariamente así, para que el navegador pueda mostrarlo correctamente.
Los navegadores modernos permiten a los usuarios ver el código fuente HTML de las páginas web que están viendo. Esta función es especialmente útil para los diseñadores y desarrolladores web en su trabajo de diseño y desarrollo. Al ver el código fuente HTML de un sitio (o página web), se puede ver cómo está estructurado el sitio, qué elementos HTML utiliza y qué tipo de estilos CSS se aplican. Esto no sólo es una gran manera de aprender a diseñar y codificar con HTML y CSS, sino que también es una buena manera de probar tus propios diseños y comprobar si algo está mal colocado en la página resultante.
El código fuente de una página en el navegador web se muestra mediante el atajo de teclado Ctrl + U o haciendo clic con el botón derecho del ratón en la página y seleccionando la opción Ver fuente de la página. Esto muestra el código HTML completo de la página en el momento de su carga, que captura un estado estático de la página que no cambia con el tiempo, incluso si la página tiene características dinámicas y su contenido cambia con el tiempo del lado del servidor o del lado del cliente.