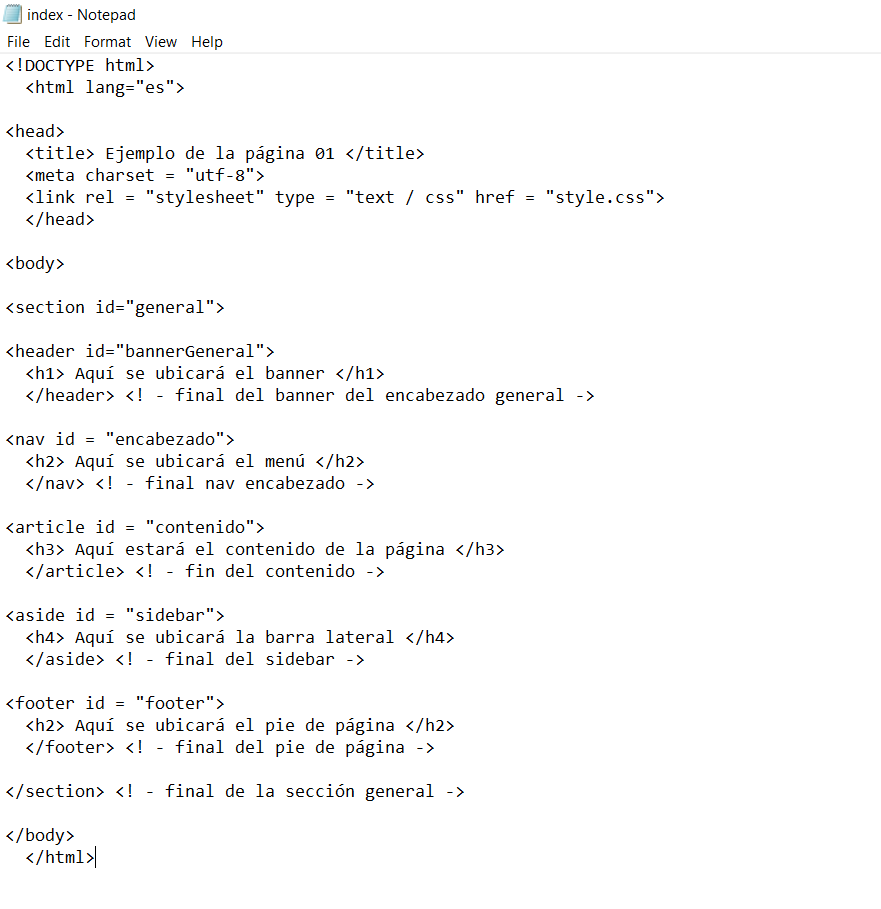
Codigo html completo de una pagina web
Ejemplo de página web html
Todos los principales navegadores de Internet permiten a los usuarios ver el código fuente HTML de cualquier página web que visiten. Las siguientes secciones contienen información sobre las múltiples formas de ver el código fuente en cada uno de los principales navegadores. Para proceder, elija una entrada de la lista siguiente y siga las instrucciones.
Al ver el código fuente de una página web, la información y el código procesados por el servidor no aparecerán. Por ejemplo, un motor de búsqueda procesa la información en un servidor y luego muestra los resultados en una página web. En otras palabras, puedes ver el código que compone la página de resultados, pero no puedes ver el código fuente del buscador.
Esta regla se aplica a todos los scripts del lado del servidor, SSI y código de programación. Por lo tanto, no puedes ver el código fuente de los scripts utilizados en los motores de búsqueda, foros, encuestas, chat, etc. Además, copiar la información del código fuente puede provocar errores o devolverle a la página de la que ha copiado la información.
En Chrome, al pulsar F12 o Ctrl+Mayús+I también aparece la herramienta interactiva para desarrolladores. Esta herramienta proporciona mucha más interacción con el código fuente y la configuración CSS, permitiendo a los usuarios ver cómo los cambios en el código afectan a la página web inmediatamente.
Código html gratuito
HTML (Hypertext Markup Language) es el código que se utiliza para estructurar una página web y su contenido. Por ejemplo, el contenido puede estructurarse en un conjunto de párrafos, una lista de puntos con viñetas o utilizando imágenes y tablas de datos. Como sugiere el título, este artículo le dará una comprensión básica de HTML y sus funciones.¿Qué es HTML? HTML es un lenguaje de marcado que define la estructura de su contenido. HTML consiste en una serie de elementos que se utilizan para encerrar, o envolver, diferentes partes del contenido para hacer que aparezca de una manera determinada, o que actúe de una manera determinada. Las etiquetas que encierran el contenido pueden hacer que una palabra o imagen tenga un hipervínculo con otra parte, pueden poner en cursiva las palabras, pueden hacer que la fuente sea más grande o más pequeña, etc. Por ejemplo, tome la siguiente línea de contenido:
Los atributos contienen información extra sobre el elemento que no quieres que aparezca en el contenido real. Aquí, class es el nombre del atributo y editor-note es el valor del atributo. El atributo class le permite dar al elemento un identificador no único que puede ser usado para dirigirlo (y cualquier otro elemento con el mismo valor de class) con información de estilo y otras cosas.
Ejemplo de código html
HTML (Hypertext Markup Language) es el código que se utiliza para estructurar una página web y su contenido. Por ejemplo, el contenido puede estructurarse en un conjunto de párrafos, una lista de puntos con viñetas o utilizando imágenes y tablas de datos. Como sugiere el título, este artículo le dará una comprensión básica de HTML y sus funciones.¿Qué es HTML? HTML es un lenguaje de marcado que define la estructura de su contenido. HTML consiste en una serie de elementos que se utilizan para encerrar, o envolver, diferentes partes del contenido para hacer que aparezca de una manera determinada, o que actúe de una manera determinada. Las etiquetas que encierran el contenido pueden hacer que una palabra o imagen tenga un hipervínculo con otra parte, pueden poner en cursiva las palabras, pueden hacer que la fuente sea más grande o más pequeña, etc. Por ejemplo, tome la siguiente línea de contenido:
Los atributos contienen información extra sobre el elemento que no quieres que aparezca en el contenido real. Aquí, class es el nombre del atributo y editor-note es el valor del atributo. El atributo class le permite dar al elemento un identificador no único que puede ser usado para dirigirlo (y cualquier otro elemento con el mismo valor de class) con información de estilo y otras cosas.
Plantilla html básica
Antes de lanzar un sitio web, tienes que averiguar cómo vas a construirlo. Esta lista tiene 99 de las mejores plantillas de sitios web HTML gratuitos y de código abierto que pueden ayudarte. Antes de llegar a la lista, permítanos retroceder a una época más sencilla. Los años 90. Los entusiastas del HTML de la vieja escuela lo llaman «los buenos tiempos». Donde la única manera de conseguir un sitio web era codificarlo tú mismo con la ayuda de increíbles sitios de código abierto como HTML goodies (que sorprendentemente todavía existe).
Hoy en día es común utilizar un CMS (sistema de gestión de contenidos) como WordPress o un servicio de construcción de sitios web como Squarespace sin pensarlo dos veces. Estas son grandes soluciones que producen sitios de alta calidad, pero no siempre son la mejor opción. Para las personas que quieren un sitio web sencillo y ligero, un CMS puede ser excesivo. Crear un sitio sencillo utilizando una plantilla HTML/CSS puede ofrecer algunas ventajas de entrada.
Algunas de estas plantillas pueden tener algunos años de antigüedad, pero eso puede jugar a su favor. El software evoluciona rápidamente, pero el HTML no parece ir a ninguna parte por el momento. Usted puede notar que algunas de estas plantillas se pueden utilizar para más de un nicho, a pesar de sus categorías. En cualquier caso, sepa que estas plantillas le permitirán construir un sitio personalizado (con un poco de ayuda) que seguramente destacará.