Quitar subrayado enlaces css
Efectos hover de los enlaces css
Para eliminar el subrayado de los enlaces, puedes utilizar la propiedad CSS text-decoration. A continuación veremos cómo definir esta propiedad para eliminar por completo el subrayado de los enlaces en tu sitio HTML o Bootstrap.
Por defecto en Bootstrap, los enlaces sólo muestran el subrayado cuando están en estado hover o activo. Es decir, cuando un visitante pasa por encima o hace clic en un enlace, éste mostrará el subrayado. De lo contrario, el subrayado no se mostrará en los enlaces, aunque hayan sido visitados. Además, los enlaces definidos por la clase botón de Bootstrap nunca muestran el subrayado.
Eliminar el subrayado en los enlaces es una de las preguntas más comunes de los codificadores frontales principiantes. La buena noticia es que el proceso es sencillo con la propiedad text-decoration. Sólo necesitas un poco de conocimiento de HTML y CSS para lograrlo.
Color del enlace css
Estoy intentando que un enlace se muestre en blanco, sin subrayado. El color del texto se muestra correctamente como blanco, pero el subrayado azul persiste obstinadamente. He probado con text-decoration: none; y text-decoration: none !important; en el CSS para eliminar el subrayado del enlace. Ninguno de los dos funcionó.
Pero me parece que puedes tener un border-bottom 1px solid blue; siendo aplicado. Quizás añadir border: none;. text-decoration: none !important es correcto, aunque es posible que tengas otro estilo que esté anulando ese CSS.
Busca cualquier selector ::before o ::after y muestra none a cualquier text-decoration, border-bottom, etc. o restablece una propiedad (unset) a cualquier propiedad de color de texto como: text-decoration-color, background-color, etc.
La decoración del texto: ninguno no funciona
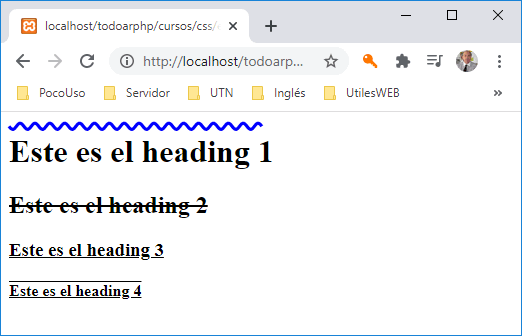
Podemos utilizar la propiedad text-decoration en CSS para especificar la decoración del texto. Esta propiedad es una abreviatura de otras tres propiedades. Estas propiedades son text-decoration-line, text-decoration-color y text-decoration-style. La propiedad text-decoration-line aplica las decoraciones de texto como el sobrelínea, el subrayado y el paso de línea. La propiedad text-decoration-color se encarga de establecer el color de la decoración del texto, y text-decoration-style aplica diferentes estilos como sólido, ondulado, punteado, punteado a la decoración del texto. Cuando usamos la propiedad de mano corta text-decoration, podemos especificar el valor como none. Como resultado, podemos establecer las tres propiedades a none. En consecuencia, se eliminará el subrayado en el hipervínculo y también se eliminará el color azul.
Seleccionaremos las pseudoclases y aplicaremos las mismas propiedades CSS que en el primer método para eliminar el subrayado azul de un enlace. Anteriormente, sólo seleccionamos la etiqueta de anclaje. En este método, utilizaremos las pseudo-clases para seleccionar las etiquetas de anclaje. Utilizaremos pseudoclases como :hover, :visited, :link y :active. La clase :hover se aplica cuando el usuario señala el elemento con un dispositivo señalador como el ratón, pero no necesariamente hace clic en el elemento. La clase :visitada se aplica cuando se hace clic en el enlace. Asimismo, la clase :link selecciona todos los enlaces no visitados. Y la clase :active selecciona el enlace activo. Utilizaremos el mismo documento HTML para la demostración de este método.
Bootstrap eliminar estilo de enlace
Estoy intentando que un enlace se muestre en blanco, sin subrayado. El color del texto se muestra correctamente como blanco, pero el subrayado azul persiste obstinadamente. He probado con text-decoration: none; y text-decoration: none !important; en el CSS para eliminar el subrayado del enlace. Ninguno de los dos funcionó.
Pero me parece que puedes tener un border-bottom 1px solid blue; siendo aplicado. Quizás añadir border: none;. text-decoration: none !important es correcto, aunque es posible que tengas otro estilo que esté anulando ese CSS.
Busca cualquier selector ::before o ::after y muestra none a cualquier text-decoration, border-bottom, etc. o restablece una propiedad (unset) a cualquier propiedad de color de texto como: text-decoration-color, background-color, etc.