Como enlazar paginas en html con css
Html a tag
este sitio</A>Tu código debería ser así (hemos añadido un TÍTULO):Guarda tu trabajo y carga la página en tu navegador. Deberías ver esto:¡Y eso es un hipervínculo! Fíjate que lo único que hay en la página visible para
el nombre de la página a la que se enlaza. Así que this:HREF=»nombre_de_la_página.html «en lugar de this:HREF=»../nombre_de_la_página.html «o this:HREF=»páginas/nombre_de_la_página.html «Sólo estás usando las mismas reglas de referencia de archivos que aprendiste en las imágenes
anular el navegador por defecto:LINKStablecer el color de un enlace antes de que se haya hecho clic en élALINKSestablecer el color de un enlace cuando se hace clic en élVLINKSestablecer el color de un enlace después de que se haya hecho clic en élLa A y la V de arriba significan Activo y Visitado. Se utilizan así:<A HREF=»pages/about.html» LINK=»red»>About
Enlazar css con html
Linking in HTML code is done with the anchor tag, the <A> tag. The letter «A» in the tag is then followed by an attribute. For a link to another web page, the «A» is followed by «HREF». To set a bookmark in the same page, the «A» is followed by «NAME», which you’ll see how to do later.
After the address comes the right angle bracket ( > ). Next comes the text that people see, the text you want them to click on. To close an anchor link, you use the end anchor tag. Which is this: </A>
What we’re going to do is to place a hyperlink on our index page. When this hyperlink is clicked we’ll tell the browser to load a page called about.html. We’ll save this new about page in our pages folder.
And that’s a hyperlink! Notice that the only thing on the page viewable to the visitor is the text «About this site». The code we wrote turns it from normal text into a link that people can click on. The code itself was this:
So to turn text into a link you start with an angle bracket followed by the letter A. After a space, type HREF. An equal sign comes next. The page you want to link to goes between quotation marks. Pero fíjate que hemos empezado con el nombre de la carpeta: pages/about.html. Esto dice: «Busca una página llamada about.html. Esta página está en la carpeta pages».
Enlace de botón html
HTML (HyperText Markup Language) y CSS (Cascading Style Sheet) son los lenguajes fundamentales de desarrollo web. HTML define el contenido y la estructura de un sitio web, mientras que CSS especifica el diseño y la presentación. Juntos, ambos lenguajes permiten crear un sitio web bien estructurado y funcional.
Este artículo se centrará en la vinculación de CSS externo a un archivo HTML, ya que cambia la apariencia de todo el sitio web con un solo archivo. También incluiremos una explicación más detallada de CSS y sus beneficios.
Aunque hay múltiples enfoques para vincular CSS a un archivo HTML, la forma más eficiente es vincular una hoja de estilo externa a un documento HTML. Para ello es necesario un documento independiente con extensión .css que contenga exclusivamente todas las reglas CSS sin etiquetas HTML.
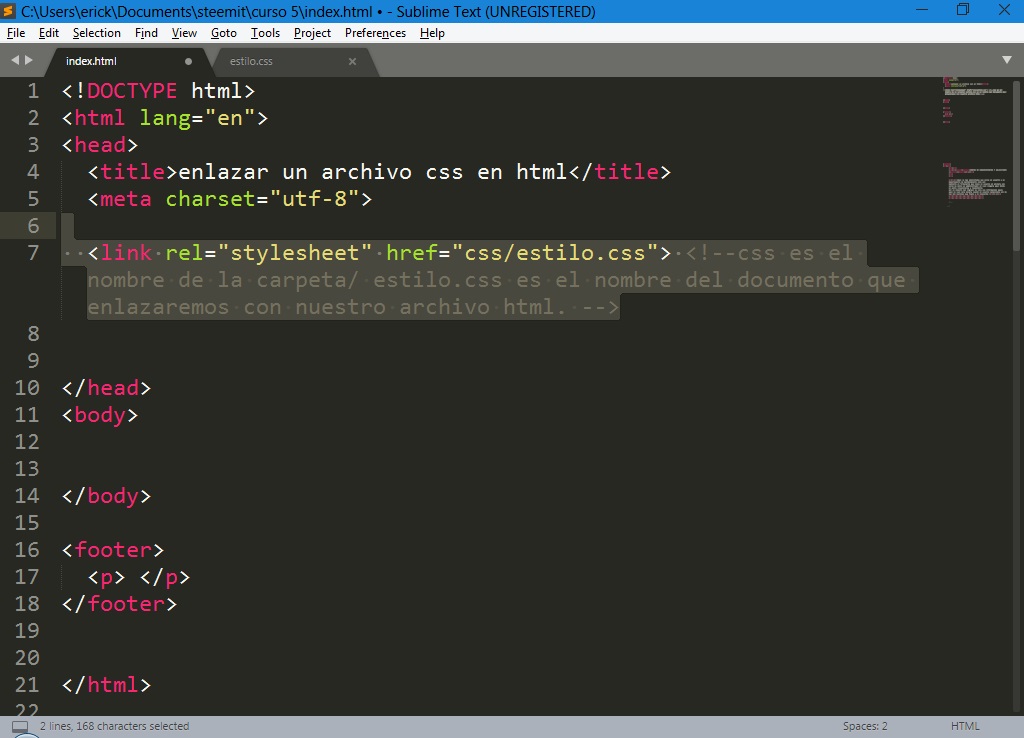
A continuación, utilice la etiqueta <link> en la sección <head> de su página HTML para vincular un archivo CSS a un documento HTML. A continuación, especifique el nombre de su archivo CSS externo. En este caso, es example.css, por lo que el código tendrá el siguiente aspecto:
Aunque el CSS externo ayuda a facilitar el proceso de desarrollo web, hay que tener en cuenta que las páginas HTML pueden no renderizarse correctamente antes de cargar la hoja de estilo externa. Además, enlazar varios documentos CSS puede aumentar el tiempo de carga de tu sitio web.
Enlace html a otro archivo html
Con CSS, puede controlar el color, la fuente, el tamaño del texto, el espacio entre elementos, cómo se posicionan y disponen los elementos, qué imágenes o colores de fondo deben utilizarse, diferentes visualizaciones para distintos dispositivos y tamaños de pantalla, ¡y mucho más!
Consejo: La palabra cascada significa que un estilo aplicado a un elemento padre se aplicará también a todos los elementos hijos dentro del padre. Por lo tanto, si estableces el color del cuerpo del texto en «azul», todos los encabezados, párrafos y otros elementos de texto dentro del cuerpo también tendrán el mismo color (a menos que especifiques otra cosa).
La forma más común de añadir CSS, es mantener los estilos en archivos CSS externos. Sin embargo, en este tutorial usaremos estilos internos y en línea, porque es más fácil de demostrar, y más fácil para que lo pruebes tú mismo.
El siguiente ejemplo establece el color del texto de TODOS los elementos <h1> (en esa página) en azul, y el color del texto de TODOS los elementos <p> en rojo. Además, la página se mostrará con un color de fondo «powderblue»: