Codigos html para diseño de paginas web
códigos de diseño html
Todo en HTML funciona mediante el uso de ‘Etiquetas’ , Las etiquetas son elementos en un documento HTML que dan órdenes a la escritura o las imágenes o archivos de audio o vídeo lo que debe hacer, donde ser colocado, etc en un sitio web …
Estas etiquetas indican a los navegadores que este archivo es una página web y no sólo un archivo de texto ordinario…Añadir consejoHacer una preguntaComentarDescargarPaso 3: ¿Qué necesitas? Para empezar a hacer páginas web, todo lo que necesitas es :Un editor de palabras…como el bloc de notas.
Pero la mejor manera de aprender HTML es usar lo básico…Bloc de notas y una vez que hayas aprendido lo básico, entonces puedes pasar a los programas de edición…Añadir ConsejoHacer una preguntaDescargarPaso 4: Estructura básica de un documento HTMLTodos los documentos HTML tienen una etiqueta «Head» y una «Body»…
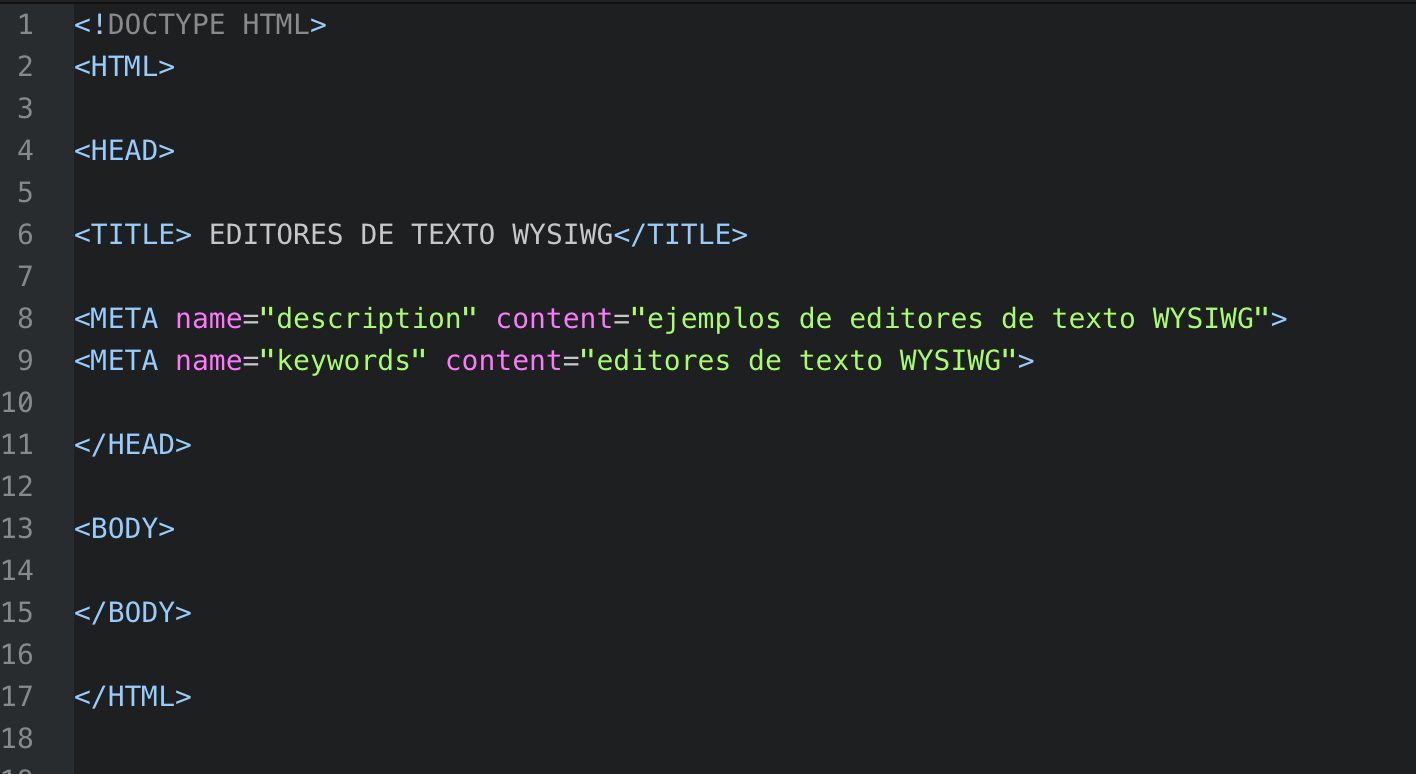
Así que todos los documentos HTML tienen una estructura similar a esta…<HTML>(Comenzando el documento html)<HEAD>(Comenzando la etiqueta head)</HEAD>(Terminando la etiqueta head) <BODY>(Comenzando la etiqueta body)</BODY>(Terminando la etiqueta body)</HTML>(Terminando el documento html)
Lo que hay en las etiquetas body, se muestra directamente en la página web, y lo que hay en las etiquetas head, definen y dan información sobre la página web que no se ve cuando se ve la página en un navegador web.Añadir consejoHacer una preguntaComentarDescargarPaso 5: Etiquetas de encabezado HTMLEn HTML hay 6 conjuntos de etiquetas utilizadas para los encabezados…
código de diseño web responsivo
El lenguaje de marcado de hipertexto (HTML) es uno de los lenguajes más populares para diseñar páginas web y su contenido. HTML utiliza diferentes etiquetas, elementos, imágenes y algunos componentes de última generación para hacer que las páginas web sean más atractivas y fáciles de usar. Con la ayuda de algunos CSS, se puede cambiar fácilmente el aspecto de la página web. Se debe considerar una fuente importante en la World Wide Web para estructurar la página web adecuadamente. Es posible mediante el uso de editores de texto simples para editar y guardar los cambios siempre que lo deseen.
<p>Elige tu área de interés y certifícate con nuestros Cursos online de Finanzas, Ciencia de Datos, Desarrollo de Software, Excel, Diseño, Gestión de Proyectos, Desarrollo Personal, Marketing y Recursos Humanos..</p>
De toda la discusión anterior, podemos decir que las páginas web se crean utilizando el código HTML de una manera muy simplificada. Basta con poner el código HTML en cualquier editor, guardarlo con la extensión .html y abrirlo dentro de cualquier navegador.
Esta es una guía para diseñar una página web en HTML. Aquí discutimos la introducción y los pasos para diseñar páginas web en HTML junto con los ejemplos y la implementación del código. También puede mirar los siguientes artículos para aprender más-
copiar y pegar el código html del sitio web
To start making webpages, all you need is :A word editor…like notepad. Many people making websites out there use programs like ‘Dreanweaver’ and ‘Microsoft Frontpage’ as they make it easier to make websites and help in the coding. But the best way to learn HTML is to use the basics…Notepad and then once you have learnt the basics, then you can move on to the editing programs…
All HTML documents have a «Head» and a «Body» tag… So all HTML documents have a structure similar to this…<HTML>(Starting the html document)<HEAD>(Starting the head tag)</HEAD>(Ending the head tag) <BODY>(Starting the body tag)</BODY>(Ending the body tag)</HTML>(Ending the html document) NOTE : HTML tags are not case sensitive, this means that it does not matter if you write them with capitals or small letters… Every HTML tag, has an opening and a closing tag, and any content between those tags, gives that content the property the tag commands…ex: <b>…
sitio web código html vorlage
En este tutorial, repasaremos el diseño de sitios web sencillos para principiantes con una plantilla de página web HTML. Son la forma más fácil de codificar un sitio web. Es un proceso que le ahorrará tiempo a largo plazo, mientras que le permite crear un sitio web diseñado profesionalmente para sus visitantes.
En este tutorial de diseño web utilizaremos una plantilla de Envato Elements. Si quieres ver otras opciones de plantillas de diseño web, echa un vistazo a la colección de plantillas de código de diseño web de Envato Elements. Encontrarás opciones profesionales y con capacidad de respuesta que están listas para ser personalizadas para tu próximo proyecto.
Probablemente estés emocionado por aprender a codificar un sitio web. Pero mirar el código puede ser intimidante si eres un principiante. Así que antes de que nos sumerjamos, echemos un vistazo a algunos términos útiles que debes conocer para que puedas entender los cambios que estás haciendo en los siguientes pasos para codificar un sitio web.
Estamos trabajando en el archivo index-onepage-personal.html en este tutorial. Es un diseño de sitio web simple para que los principiantes trabajen en él. Ábrelo en Sublime Text y en tu navegador después de extraer la carpeta ZIP de Okno. Sublime Text te permitirá editar el código HTML para el diseño del sitio web, y tu navegador te permitirá ver los cambios en tiempo real.