Cambiar variable css con javascript
Cambiar variable css con javascript online
javascript get css variable
Las propiedades personalizadas (a veces denominadas variables CSS o variables en cascada) son entidades definidas por los autores de CSS que contienen valores específicos que se reutilizan en todo el documento. Se establecen utilizando la notación de propiedad personalizada (por ejemplo, –main-color: negro;) y se accede a ellas utilizando la función var() (por ejemplo, color: var(–main-color);).
Los sitios web complejos tienen grandes cantidades de CSS, a menudo con muchos valores repetidos. Por ejemplo, el mismo color puede ser utilizado en cientos de lugares diferentes, lo que requiere una búsqueda y reemplazo global si ese color tiene que cambiar. Las propiedades personalizadas permiten almacenar un valor en un lugar y luego referenciarlo en otros múltiples lugares. Una ventaja adicional son los identificadores semánticos. Por ejemplo, –main-text-color es más fácil de entender que #00ff00, especialmente si este mismo color se utiliza también en otros contextos.
La declaración de una propiedad personalizada se realiza mediante un nombre de propiedad personalizada que comienza con un doble guión (–), y un valor de propiedad que puede ser cualquier valor CSS válido. Como cualquier otra propiedad, esto se escribe dentro de un conjunto de reglas, así:
variables css
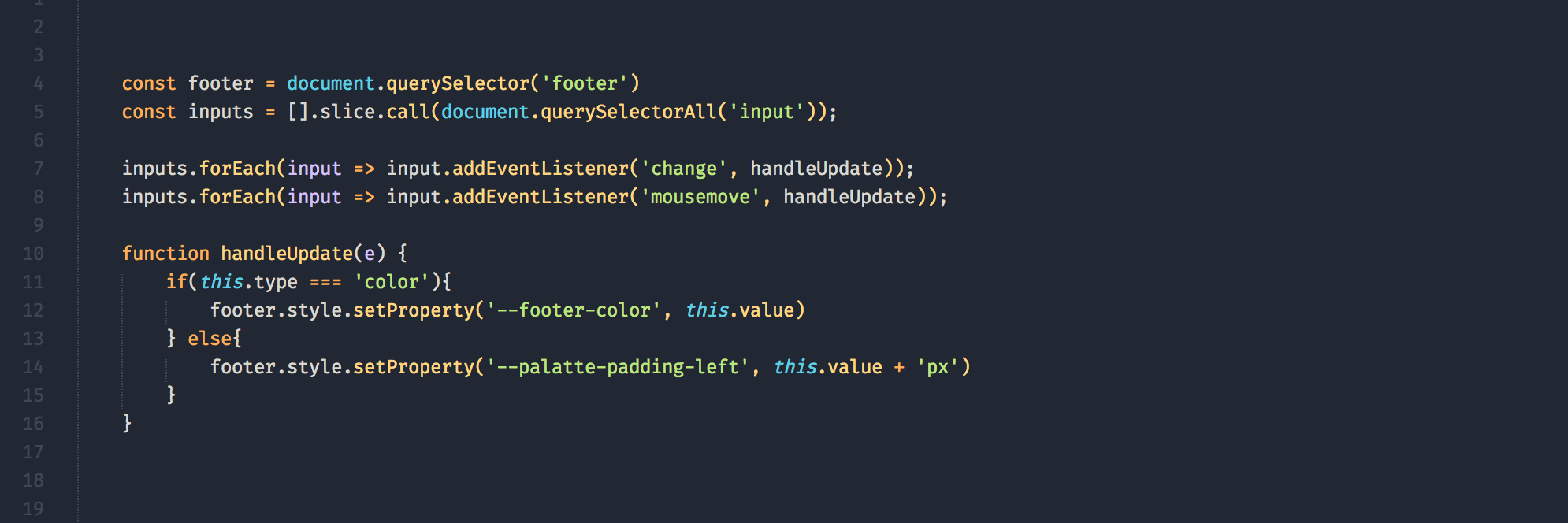
Las variables CSS son una adición muy bienvenida al lenguaje, a pesar de ser increíblemente básicas. Seguro que podríamos usar SASS o stylus, pero los lenguajes nunca deberían contar con que los desarrolladores se apoyen en frameworks y kits de herramientas para lograr lo que sabemos que necesitamos. Y al igual que cualquier otra parte de una página web, se pueden obtener y manipular los valores de las variables CSS — ¡vamos a ver cómo!
Continúa esta conversación por correo electrónicoRecibe sólo las respuestas a tu comentario, lo mejor del resto, así como un resumen diario de todos los comentarios en este post. No más de un par de correos electrónicos diarios, a los que puedes responder/cancelar la suscripción directamente desde tu bandeja de entrada.
variables css ie11
Uso de las propiedades personalizadas de CSS (variables)Las propiedades personalizadas (a veces denominadas variables CSS o variables en cascada) son entidades definidas por los autores de CSS que contienen valores específicos que se reutilizan en todo el documento. Se establecen utilizando la notación de propiedades personalizadas (por ejemplo, –main-color: black;) y se accede a ellas utilizando la función var() (por ejemplo, color: var(–main-color);).
Los sitios web complejos tienen cantidades muy grandes de CSS, a menudo con muchos valores repetidos. Por ejemplo, el mismo color puede ser utilizado en cientos de lugares diferentes, lo que requiere una búsqueda y reemplazo global si ese color tiene que cambiar. Las propiedades personalizadas permiten almacenar un valor en un lugar y luego referenciarlo en otros múltiples lugares. Una ventaja adicional son los identificadores semánticos. Por ejemplo, –main-text-color es más fácil de entender que #00ff00, especialmente si este mismo color se utiliza también en otros contextos.
Las propiedades personalizadas están sujetas a la cascada y heredan su valor de su padre.Uso básicoDeclarar una propiedad personalizada se hace usando un nombre de propiedad personalizada que comienza con un doble guión (–), y un valor de propiedad que puede ser cualquier valor CSS válido. Como cualquier otra propiedad, esto se escribe dentro de un conjunto de reglas, así: